
 Modern web browsers are getting us closer to write once, publish everywhere, but we aren’t quite there yet and so we must suffer through the grueling task of browser testing.
Modern web browsers are getting us closer to write once, publish everywhere, but we aren’t quite there yet and so we must suffer through the grueling task of browser testing.
In this article, I’ll explain the process I use to test my websites for compatibility. Along the way I’ll point out some helpful tips and tools I’ve discovered that have helped ease this stressful task.
Step 1 – Develop in Firefox.
Build your website in Firefox. Firefox is the most standards compliant browser available today. If you’re site looks and functions correctly in Firefox, you’ll spend less time getting it to work in other browsers. Plus, with Firebug and the Web Developer toolbar installed, Firefox is by far the most web-friendly browser.
Links:
Firebug
Web Developer Toolbar
Step 2 – Validate.
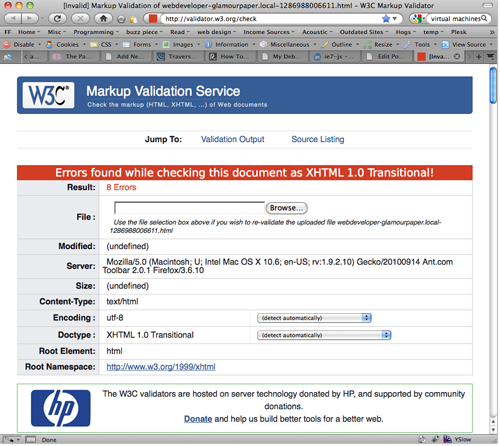
Before even opening another browser, validate your web site. Starting with a valid, standards compliant website is the best way to ease the remaining steps in the process.
I have found the easiest and fastest way to validate is by using the Web Developer Toolbar plugin in firefox. With the toolbar installed, choose “Validate Local HTML” from the Tools menu (or hit command-shift-a) to validate your web page. No copying and pasting code and your website does not have to be accessible publicly. A new page will open showing the results of the w3c validation.

You’ll want to make sure that “Show Source” is checked in the web developers toolbar settings (Options > Validation) so that you can instantly see the line number for any errors found. Since most websites have some amount of generated code, it’s helpful to see the exact source that was validated along side the results.
You can also use the web developer toolbar to validate your css. Choose “Validate Local CSS” from the Tools Menu on the toolbar.
Step 3 – Only Test Browsers that are Being Used.
Don’t waste time testing obscure browsers and versions that aren’t being used to view your site. Look at your traffic statistics to find out what browsers your site is being viewed in and only test on those being used by 5% or more of your visitors. This has worked great for me, but if your site sees thousands of visitors every day you may need to go down a few percent to draw the line. If your site hasn’t been published yet, test Firefox, Safari, Internet Explorer (versions 6 through 9), and Safari for iphone. On almost all of the websites I have developed, I only need to test in these browsers. Only twice, have I found a problem in Safari, that didn’t show up in Firefox. So, in short, browser testing means testing Internet Explorer.
I know many of you are dropping support for IE6, but every website I manage still gets a significant number of visitors using IE6, so I’m still supporting it.
I have never had to test any of my websites in Opera or Chrome. I have no idea why standardistas and big names in the industry always mention Opera when talking about browsers. I’ve never seen more than a handful of people visit any of my sites using Opera.
Step 4 – Virtual Machine or Real Machine – You must test in a real browser.
You must test in an real browser installed on a windows operating system. There’s no way around this. If you want to accurately test your sites for compatibility, this is the only way. This means either installing Windows on a second partition or virtual machine like Parallels or using a dedicated windows computer.
I test in Windows 7 installed on a Parallels virtual machine, but I plan to move to another virtual machine solution. Parallels is very slow and gets slower with each new release despite their claims to the contrary. My machine is an 8-core Mac Pro (2 x 3Ghz quad core intel xeon) with 7 GB of ram and it still takes about 5 minutes for my virtual machine to resume from being suspended. Regardless of how I allocate resources everything slows down tremendously while running my vm.
Here are some popular virtual machine solutions.
Virtual Box – I’ve used this to run linux and thought it was great…and free.
VMWare Fusion – I’m planning to try this next.
Parallels Desktop – My current solution that I’m not satisfied with.
Step 5 – Browsershots Doesn’t Count.
I’ve seen many articles written recently that recommend screenshot services such as browsershots.org as a viable means of testing compatibility. This is just nonsense, you might as well not test at all. Not only do you have to wait in line to see the results but you can’t test interactive features of your website. 90% of the issues I find during browser testing are related to forms and ajax and these simply can’t be tested with a screenshot service. Don’t waste your time.
Step 6 – IETester is the best tool for the job period!
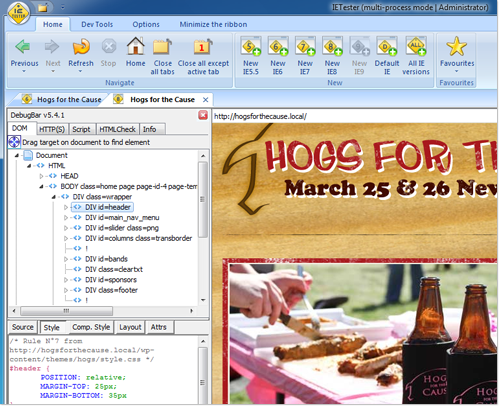
The best way to install multiple versions of IE on windows is IETester, a somewhat new tool that is better than anything else available. IETester is a free WebBrowser that allows you to have the rendering and javascript engines of IE9 preview, IE8, IE7 IE 6 and IE5.5 on Windows 7, Vista and XP, as well as the installed IE in the same process.
In the past, I’ve used the IE Collection to install multiple versions of Internet Explorer, but it crashes all the time and I found it difficult to have more than one version open at the same time and not confuse them.
With IETester, you can open each version of IE in its own tab that is clearly labelled. You can also run each tab in its own process so that when it crashes (and it will, this is windows were talking about), all you have to do is re-open that tab. You can also install the DebugBar plugin to get a limited, but still useful inspector similar to Firebug’s inspector.
There’s simply no better tool for testing internet explorer.

Links:
IETester
IE Collection
Step 7 – Put browser-specific CSS in Separate Stylesheets and add conditional comments.
Always separate your browser hacks from your regular CSS. Put your browser-specific fixes in separate stylesheets and use conditional comments to load them only for the browsers they target. This keeps your pages standards compliant and your css files compact for standards compliant browsers.
Below is a section of my standard header for sites built on wordpress.
<!--[if lte IE 6]>
<style type="text/css" media="all">
@import "<?php bloginfo('template_directory'); ?>/styles/ie6style.css";
</style>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/scripts/supersleight-min.js"></script>
<script src="<?php bloginfo('template_directory'); ?>/scripts/IE7.js" type="text/javascript">IE7_PNG_SUFFIX = ":";</script>
<![endif]-->
<!--[if IE 7]>
<style type="text/css" media="all">
@import "<?php bloginfo('template_directory'); ?>/styles/ie7style.css";
</style>
<![endif]-->
<!--[if IE 8]>
<style type="text/css" media="all">@import "<?php bloginfo('template_directory'); ?>/styles/ie8style.css";</style>
<![endif]-->
Supersleight enables transparent PNGs in IE6. See Transparent PNGs in Internet Explorer 6.
IE7.js is a JavaScript library to make Microsoft Internet Explorer behave like a standards-compliant browser. It fixes many HTML and CSS issues under IE5 and IE6.
Step 8 – Web pages don’t have to look the same in every browser.
I have stopped trying to make my sites look perfect in every browser. So few users are using IE6, that I don’t worry about small layout problems. It’s just not worth it. I spend a little more time on IE7, and the most time on IE8, and now IE9.
As long as your site functions properly in all browsers, minor visual formatting differences are perfectly ok.
Often times, I find it easier to show a reduced version of a page to older browsers. For example, on a recent site I developed, there is a page that uses jquery UI to display lots of information and some google maps in tabs. Getting this to work properly in IE6 was starting to become a nightmare. Instead of wasting half a day trying to get it to work, I simply got rid of the tabs and displayed everything on one page for IE6 users. It didn’t look as good without the tabs, but all the information was displayed. Chances are if your using IE6 as your browser, you don’t care about modern interfaces.
Conclusion
Browser testing is not fun, but following the above guidelines should ease the burden slightly. If you know of any other useful tips or tools that I’ve left out, let me know by leaving a comment.
 21 Simple Ways to Generate More Business with Your Website
21 Simple Ways to Generate More Business with Your Website

Hey, I can’t view your site properly within Opera, I actually hope you look into fixing this.
Ha. Good one aparadekto.
I actually just got my first opera visitor to this site last week and I’m using Opera to write this reply.
Gracias por el articulo.
Su bienvenida, gracias por leer. (You’re welcome, thanks for reading).
Informative blog, bookmarked the site in hopes to see more information!